Mungkin teman-teman pernah berkunjung ke satu forum atau website yang menyediakan formulir infomasi untuk diisi. Atau satu ivent yang mengharuskan mengisi biodata untuk bisa mengikutinya. Salah satu aplikasi yang paling banyak digunakan untuk membuat form itu adalah Google Forms.
(Baca Juga: Cara Memasang Kolom Komentar Disqus di Wordpress)
Jika masih belum paham dengan penjelasan diatas. Berikut adalah contoh penggunaan Google Forms. Kami juga sekaligus meminta agar teman-teman mengisinya dengan seksama. Karena data yang terkumpul juga akan digunakan sebagai bahan tulisan.
Penggunaan Google Forms bisa lebih luas lagi. Tergantung apa kebutuhan Anda. Bahkan beberapa penelitian menggunakan Google Forms untuk membuat kuesioner. Ini tentu saja mengurangi penggunaan kertas dan menganalisa datanya bisa langsung dalam bentuk digital. Jadi lebih mudah.
(Baca Juga: Tutorial Lengkap Membuat Blog Blogspot Jadi Profesional)
Untuk membuat formulir online seperti contoh diatas, berikut langkah-langkah yang harus dilakukan:
- Pertama-tama kunjungi https://docs.google.com/forms/ atau masuk ke Google Drive Anda lalu pilih New, klik More dan pilih Google Forms.
- Jika masuk ke halaman Google Forms tampilannya akan seperti berikut ini. Langsung saja klik Get Started.
- Fitur utama formulir kerja Google Forms ada tiga bagian, pertama Form Setting, Page dan Configuration Page.
- Page adalah bagian inti untuk membuat formulir online. Ada beberapa bagian yang harus diketahui pada Page. Pada bagian atas yang tulisan Untitled Fom adalah judul utama formulir onlinenya dan dibawahnya Form Description adalah penjelasan singkatnya.
- Di dalam kotak, bagian Question Title ada bagian dimana Anda harus mengisi pertanyaannya. Help Text merupakan bantuan penjelasan dari pertanyaan tersebut. Help Text ini boleh diisi, boleh juga tidak, tergantung Question Type yang akan kita tanyakan.
- Question Type adalah pilihan untuk beberapa jenis pertanyaan.Ada beberapa jenis Question Type yang bisa dipilih yakni teks, paragraf, pilihan ganda (multiple choice), checkboxes, skala (scale), dan lainnya. Bergantung kita ingin mendapat jawaban seperti apa. Khusus untuk checkboxes, kita bisa membuat opsi yang bisa diisi sendiri oleh responden dengan mengeklik “Add Other”.
- Jika pilihan tersebut harus diisi, jangan lupa untuk mencentang bagian Required Question sehingga responden harus mengisi bagian tersebut sebelum bisa mengirimkan form.
- Jika pertanyaan yang Anda ajukan lebih dari satu maka klik Add Item dibagian bawah. Tombol dropdown disamping Add Item juga berisi sejumlah pilihan lain yang bisa dimaksukkan dalam formulis. Semisal ingin memasukkan gambar atau video, bisa melalui cara ini.
- Jika sudah selesai memasukkan semua pertanyaan yang Anda perlukan,selanjutnya jika ingin merubah tampilannya bisa memilih di bagian change theme di bagian atas. Ada banyak pilihan tema yang bisa dipilih.
- Jika semua dirasa cukup, selanjutnya klik Send Form.
Cara Memasang Formulir Online di Postingan Blog
Setelah membuat formulir online di Google Forms, selanjutnya adalah mendistribusikannya. Atau bahasa lainnya membuatnya dilihat oleh orang-orang. Jika Anda berniat untuk memasang formulir online tersebut di postingan blog maka ikuti langkah berikut ini.
(Baca Juga: Cara Mengganti Domain Blogspot Jadi .COM)
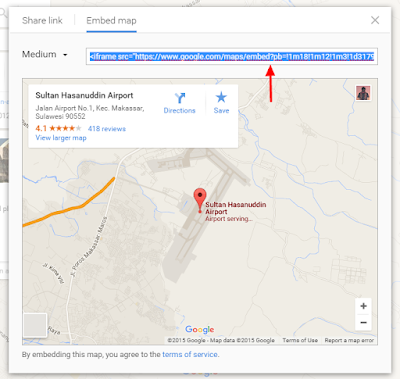
Pertama-tama Anda harus mengambil kode embed pada formulir online. Kode tersebut diambil dibagian Send Form. Pada gambar diatas terlihat tulisan Embed disebelah kanan. Klik tombol tersebut dan akan muncul form seperti berikut.
Copy script yang ada dalam kotak tersebut dan letakkan pada bagian postingan blog Anda. Atau disisi mana pun Anda mau menempatkannya. Ingat, untuk menjalankan kode tersebut selalu paste pada mode HTML. Jika berhasil, maka hasilnya seperti contoh diatas.