Ada banyak alasan seseorang untuk memasang maps di postingan blognya. Kadang petunjuk arah ini dibutuhkan untuk menunjukkan lokasi tertentu yang sedang dibahas. Atau ada pula beberapa orang yang ingin menuntun orang lain menuju satu lokasi khusus.
Dari pada hanya mengcapture maps yang dimaksud, ada baiknya maps tersebut di embed kedalam postingan agar bisa lebih leluasa diutak atik oleh pembaca. Dengan meng-embed maps tersebut pula, blog atau postingan kita akan terlihat lebih profesional.
(Baca Juga: Cara Menampilkan Status Facebook ke Postingan Blog)
Karena penyedia maps paling populer dan terlengkap saat ini adalah Google, maka yang akan kita embed kedalam postingan adalah maps dari Google Maps. Sebelum memindahkan maps kedalam postingan ada beberapa langkah dulu yang harus dilakukan.
Mencari Lokasi dan Mengambil Embed
Hal pertama yang harus dilakukan tentu saja mencari lokasi yang ingin di embed. Kunjungi https://maps.google.com atau klik disini.
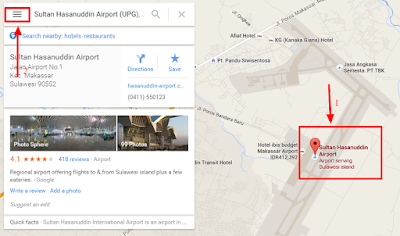
Silahkan memasukkan lokasi yang ingin Anda embed di kotak pencarian sebelah kiri atas. Lokasi Anda akan ditandai dengan icon berwarna merah jika telah ketemu. Jika lokasi yang Anda maksud belum terdaftar di Google Maps, buatlah ulasan dan tandai lokasi Anda sendiri.
Setelah yakin dengan lokasinya, selanjutnya klik garis-garis yang ada disebelah kiri nama lokasi Anda. Maka akan muncul jendela baru disebelah kiri. Pada menu yang muncul, klik Share or embed map.
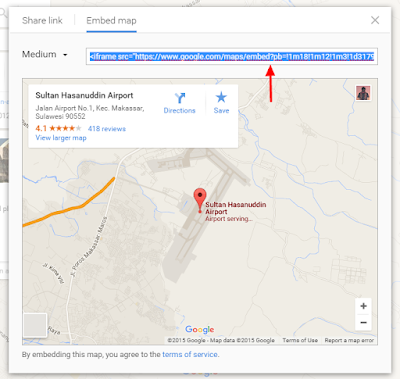
Akan muncul jendela popup yang menyajikan informasi share link dan embed map. Karena yang akan dilakukan adalah memasukkan maps kedalam postingan blog, maka yang dipilih adalah embed map. Copy script tersebut setelah selesai mengatur ukuran yang diinginkan. Pilihannya ada empat, small, medium, large atau custome size.
Memasangnya di Postingan Blog
Setelah mendapat lokasi yang diinginkan, selanjutnya adalah memasang kode embed yang tadi dicopy. Oh iya, langkah yang dilakukan ini berlaku untuk semua blog, baik itu blogspot maupun wordpress bahkan CMS lain. Kode tersebut silahkan ditaruh di bagian blog yang Anda inginkan.
Dalam tuturial ini, embed tersebut akan ditaruh dalam postingan ini. Lokasinya adalah Bandara Sultan Hasanuddin Makassar. Saat menaruh kode embed, jangan lupa merubah modenya menjadi HTML. Hasilnya akan seperti dibawah ini;
Bagaimana, mudah bukan!
Buat teman-teman yang belum ngeh dengan penjelasan diatas, sebaiknya menonton video tutorial lengkapnya dibawah ini:
(Baca Juga: Cara Menampilkan Kicauan Twitter Kedalam Postingan)
Semoga bermanfaat yah teman-teman. Jika masih ada hal yang mau ditanyakan seputar cara diatas atau seputar Google Maps, jangan sungkan untuk berkomentar di kolom komentar dibawah ini. Kami akan dengan senang hati membantu apabila kami mampu.
Dari pada hanya mengcapture maps yang dimaksud, ada baiknya maps tersebut di embed kedalam postingan agar bisa lebih leluasa diutak atik oleh pembaca. Dengan meng-embed maps tersebut pula, blog atau postingan kita akan terlihat lebih profesional.
(Baca Juga: Cara Menampilkan Status Facebook ke Postingan Blog)
Karena penyedia maps paling populer dan terlengkap saat ini adalah Google, maka yang akan kita embed kedalam postingan adalah maps dari Google Maps. Sebelum memindahkan maps kedalam postingan ada beberapa langkah dulu yang harus dilakukan.
Mencari Lokasi dan Mengambil Embed
Hal pertama yang harus dilakukan tentu saja mencari lokasi yang ingin di embed. Kunjungi https://maps.google.com atau klik disini.
Silahkan memasukkan lokasi yang ingin Anda embed di kotak pencarian sebelah kiri atas. Lokasi Anda akan ditandai dengan icon berwarna merah jika telah ketemu. Jika lokasi yang Anda maksud belum terdaftar di Google Maps, buatlah ulasan dan tandai lokasi Anda sendiri.
Setelah yakin dengan lokasinya, selanjutnya klik garis-garis yang ada disebelah kiri nama lokasi Anda. Maka akan muncul jendela baru disebelah kiri. Pada menu yang muncul, klik Share or embed map.
Akan muncul jendela popup yang menyajikan informasi share link dan embed map. Karena yang akan dilakukan adalah memasukkan maps kedalam postingan blog, maka yang dipilih adalah embed map. Copy script tersebut setelah selesai mengatur ukuran yang diinginkan. Pilihannya ada empat, small, medium, large atau custome size.
Memasangnya di Postingan Blog
Setelah mendapat lokasi yang diinginkan, selanjutnya adalah memasang kode embed yang tadi dicopy. Oh iya, langkah yang dilakukan ini berlaku untuk semua blog, baik itu blogspot maupun wordpress bahkan CMS lain. Kode tersebut silahkan ditaruh di bagian blog yang Anda inginkan.
Dalam tuturial ini, embed tersebut akan ditaruh dalam postingan ini. Lokasinya adalah Bandara Sultan Hasanuddin Makassar. Saat menaruh kode embed, jangan lupa merubah modenya menjadi HTML. Hasilnya akan seperti dibawah ini;
Bagaimana, mudah bukan!
Buat teman-teman yang belum ngeh dengan penjelasan diatas, sebaiknya menonton video tutorial lengkapnya dibawah ini:
(Baca Juga: Cara Menampilkan Kicauan Twitter Kedalam Postingan)
Semoga bermanfaat yah teman-teman. Jika masih ada hal yang mau ditanyakan seputar cara diatas atau seputar Google Maps, jangan sungkan untuk berkomentar di kolom komentar dibawah ini. Kami akan dengan senang hati membantu apabila kami mampu.